Hey, I'm Caio. People on the internet sometimes call me Caio Codes.
my work experience

Dashlane
Dashlane is one of the best password managers in the market. Fun fact: even before being an employee, I was a user too.
During my time there, I worked on two features: Password Changer and the Password Health. This doesn't mean anything to you? No worries, I can explain visually.
- Password Changer
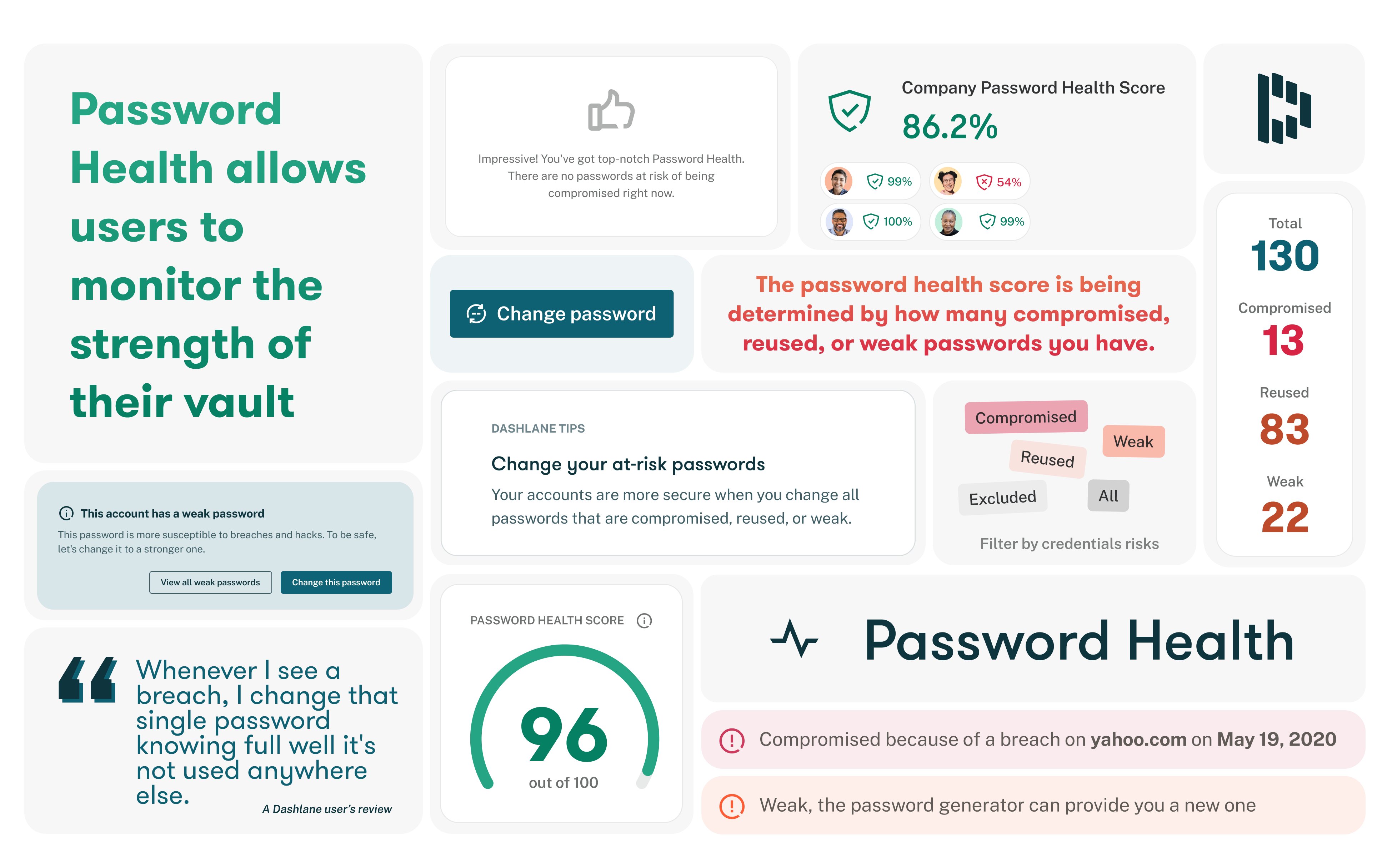
- Password Health
This feature allows users to change their passwords in just a click. It was a really great way to react to breaches. Users could change their passwords in bulk in a matter of seconds. Try it out yourself! (just a dummy, tho)
Check the password that as randomly assigned to you, then hit the Password Changer to see the Magic!

apple.com
visitor@caio.codes

amazon.es
visitor@caio.codes

google.com
visitor@caio.codes
Of course the actual feature inside the Dashlane extension wasn't that simple and it had a lot of edge cases to handle. Password Changer uses "recipes", a set of instructions to control our web crawler, navigating through pages on auto-pilot and following the actions needed to set a new password.
When I joined, we were focusing on increasing the number of websites that were supported by it. In the meantime, I was also working on internal tools to help developers and non-tech people to create those recipes, refactoring an old, unusable UI that we had. We conducted some tests with my tool in a Workshop that my team held. After some considerations, we decided to put it on freezer, as it was still a bit overly complex for non-tech people to use.
After a while, we started to notice how maintenance-heavy this feature was. By the nature of our crawler engine, some changes made by the supported websites would break our recipes. We also tried hiring someone just to learn and do the web crawling and writing the instructions, saving engineering resources that could be used in the actual engine.
However, I realised that we were just treating the symptoms, rather than the root cause. Password Changer was limited by its own design, which is based on that recipes. I conducted a presentation to the team, giving some options on how we could approach the problem. After some discussions and considerations, we decided to sunset the feature, as the majority of us agreed that it couldn't be kept alive delivering a poor result.
I had a hope that someday we would revive Password Changer, but with Passkeys around the corner, it's not that useful anymore.
After the death of Password Changer, I joined the "Protect the User" (PTU) team, which was later transformed into "Improve my Security" (IMS). It can seem a very simple-to-implement feature, but I guarantee that it was not. To this day, I'm not that knowledgeable about the Password Health codebase, but I have spent a long time working on it alongside my peers.

Qonto
Qonto is a fintech startup based in Paris, designed for SMEs and freelancers.

Working at Qonto as magical in a way, but self-punishment in another. Hold on, I'll explain.
I was hired as a Front-end Engineer on the Onboarding team. It was a company twice as big in terms of headcount and with some ambicious plans led by amazing people.
I had the chance to work with Ember.js and explore how we handle third-party cookies, while being compliant to GDPR.
The bad part is that I was going through a lot emotionally outside work, so I decided to step back. It was a short dream, it's the bittersweet part of my career.
Zefir
Zefir is a real-estate startup based in Paris.

At Zefir, I was in the Seller's team as a Fullstack Engineer, and we were going through some really great changes that made their business even better. The first one, which I was happy to be part of, was the efforts around the rebranding. Julien and his team did an AMAZING work, the brand is absolutely beautiful. So me and my peers helped turning some of his team's Figma docs into reality.
Zefir tech structure is really neat. Julio has done a great job setting the foundations for the Engineering team, and I couldn't be happier with the way we handled our tasks on the tech side.
I'm still sad that I only have the sweater with the OG logo, tho.
Stockly
A platform that connects retailers and suppliers, ending out-of-stock drama.

At Stockly I had a lot of first-times:
- It was my first time living in a country that don't speak Portuguese.
- First time living alone, I mean, sharing a house with strangers.
- First time working with Rust!
- First time 100% on-site. Yes, I started working in SWE during the pandemic. I know.
The team is so lovely. Working on-site has its disavantages, but I was really fortunate to have geniuses by my side that had a great sense of humor.
During my time there, I was at the Backoffice team, and our main goal was to build the foundations so we could be less reliant on third-party software, such as Pipedrive, for instance.